Web Ui Design Tools Open Source
Table of Contents
- 10 Best JavaScript UI library
- Summary
JavaScript UI library and framework help the web developers to easily build a clean, easy, consistent, and attractive user interface. Today, over 10,000 JavaScript UI libraries are available for web developers. But the question arises which is the best among them. Many web developers take a lot of time and effort in browsing for the best JavaScript UI library.
The best method to choose the most ideal library is by determining the goals and business needs, looking for ready-made components bases on business requirements, shortlisting the most relevant and comprehensive, creating an inventory of components, identifying functionality and thereafter selecting the one out of them. Several JavaScript UI libraries are available which offer paid services and some offer free trials as well.
10 Best JavaScript UI library
We will help you out by suggesting among them the top 10 JavaScript UI libraries which are stated below.
1. Angular Material
 Angular Material offers material design components including Cards, Grid, Side Nav, Dialog, Lists, and various others. It is easy to pair Angular material with Angular Flex-Layout. Therefore it offers a high variety of UI components, high-performance outcomes, advanced customized components, and a committed community. Angular Material also supports enterprise development which is an integral part of the external customer page, mobile application, and company website.
Angular Material offers material design components including Cards, Grid, Side Nav, Dialog, Lists, and various others. It is easy to pair Angular material with Angular Flex-Layout. Therefore it offers a high variety of UI components, high-performance outcomes, advanced customized components, and a committed community. Angular Material also supports enterprise development which is an integral part of the external customer page, mobile application, and company website.
Licensed by: MIT
Website: https://material.angular.io/
Price: Free trials available.
Documentation: Well documented and supported by a huge community.
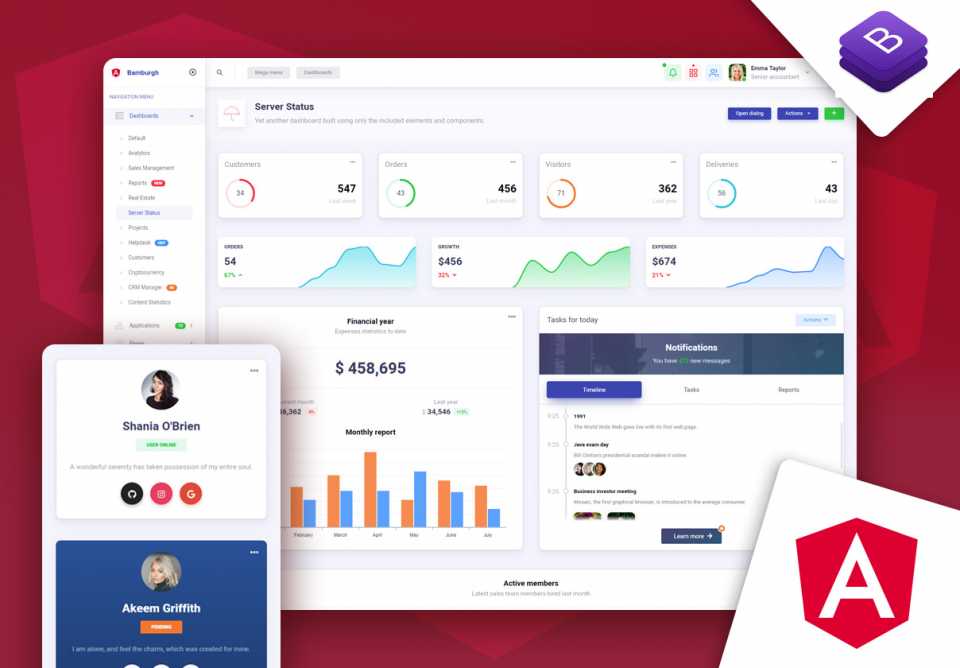
2. NGX Bootstrap
 NGX Bootstrap offers all major kinds of core bootstrap components which are required by the web developers to create a web application. It is powered by Angular and performs well on both the Mobile phones as well as the Desktop. NGX Bootstrap supports the integration of Bootstrap 3 and Bootstrap 4 components using Angular. Varied Angular UI components available in NGX Bootstrap include Pagination, Rating, Alerts, Buttons, Sortable, Tabs, Tooltip and more.
NGX Bootstrap offers all major kinds of core bootstrap components which are required by the web developers to create a web application. It is powered by Angular and performs well on both the Mobile phones as well as the Desktop. NGX Bootstrap supports the integration of Bootstrap 3 and Bootstrap 4 components using Angular. Varied Angular UI components available in NGX Bootstrap include Pagination, Rating, Alerts, Buttons, Sortable, Tabs, Tooltip and more.
Licensed by: MIT
Website: https://valor-software.com/ngx-bootstrap/#/
Price: Free
Documentation: Well documented and devoted community support.
3. DHTMLX
 DHTMLX provides JavaScript UI libraries with a focus on project management that help web developers to significantly simplify the process of building cross-browser and cross-platform web apps for different industries. Thanks to high performance and the ability to process 10000+ tasks, DHTMLX UI components such as Gantt and Scheduler meet the needs of big businesses that work with huge amounts of data.
DHTMLX provides JavaScript UI libraries with a focus on project management that help web developers to significantly simplify the process of building cross-browser and cross-platform web apps for different industries. Thanks to high performance and the ability to process 10000+ tasks, DHTMLX UI components such as Gantt and Scheduler meet the needs of big businesses that work with huge amounts of data.
All DHTMLX products include a variety of customization options, allowing customers to adjust DHTMLX-based solutions to their requirements. Besides, DHTMLX libraries are compatible with the most popular JS frameworks like Angular, React, and Vue.js.
Licensed by: GNU General Public v2.0
Website: https://dhtmlx.com/
Price: Free open-source version. Commercial licenses start from $79/component.
Documentation: Well documented, video guides and live demos, devoted technical support.
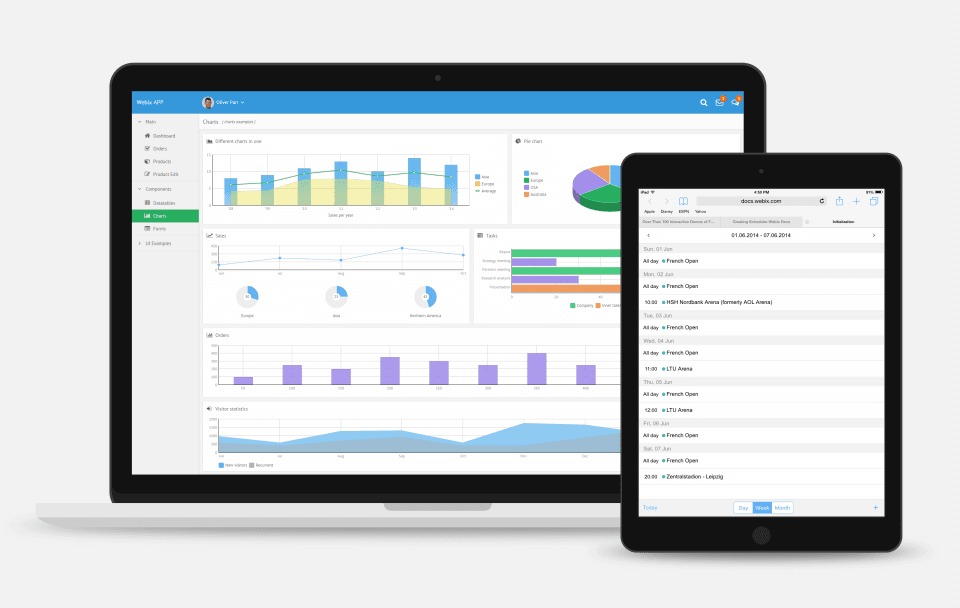
4. Webix
 Webix is a JavaScript UI library which helps in speeding up the process of web development. It allows building high-performance responsive web-UI for complex and sophisticated business web applications.
Webix is a JavaScript UI library which helps in speeding up the process of web development. It allows building high-performance responsive web-UI for complex and sophisticated business web applications.
Webix provides complex widgets like Kanban, File Manager, SpreadSheet, Scheduler, and Pivot – the ready-made SPA applications that can be integrated into any solution.
Webix offers cross-browser compatibility which helps in running along with various other JavaScript UI libraries. It also shows mobile compatibility and offers easy integration with Angular and Backbone.js.
Licensed by: GNU General Public v2.0
Website: https://webix.com/
Price: Free open-source version. Commercial package with extra features and support, price starting at $449.
Documentation: Well documented, interactive materials for self-education and devoted support.
5. Base web
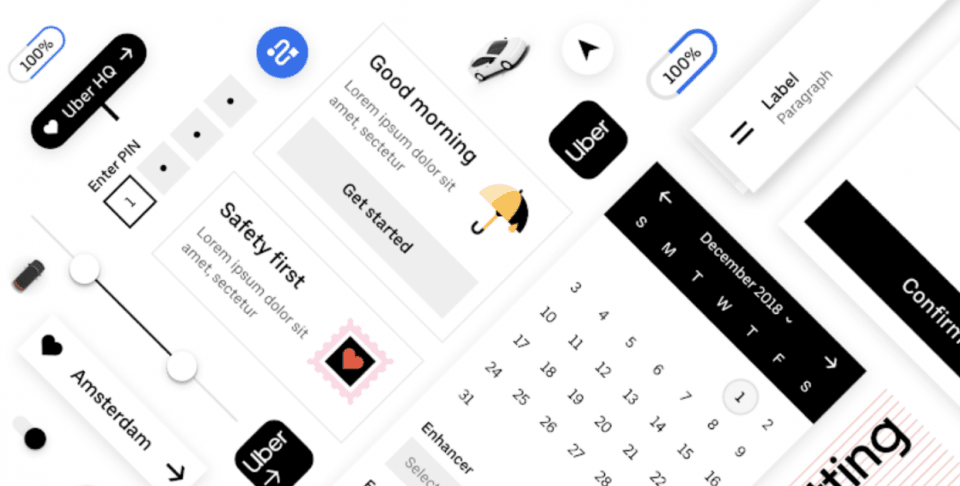
 The Base web offers extensive and highly efficient components for web developers which include date picker, low-level composable primitives and various other web components that help in developing the highly efficient web application. The Base web was developed by Uber and is the most actively used UI library in the industry.
The Base web offers extensive and highly efficient components for web developers which include date picker, low-level composable primitives and various other web components that help in developing the highly efficient web application. The Base web was developed by Uber and is the most actively used UI library in the industry.
Licensed by: MIT
Website: https://baseweb.design/
Price: Free.
Documentation: Well documented.
6. Material UI
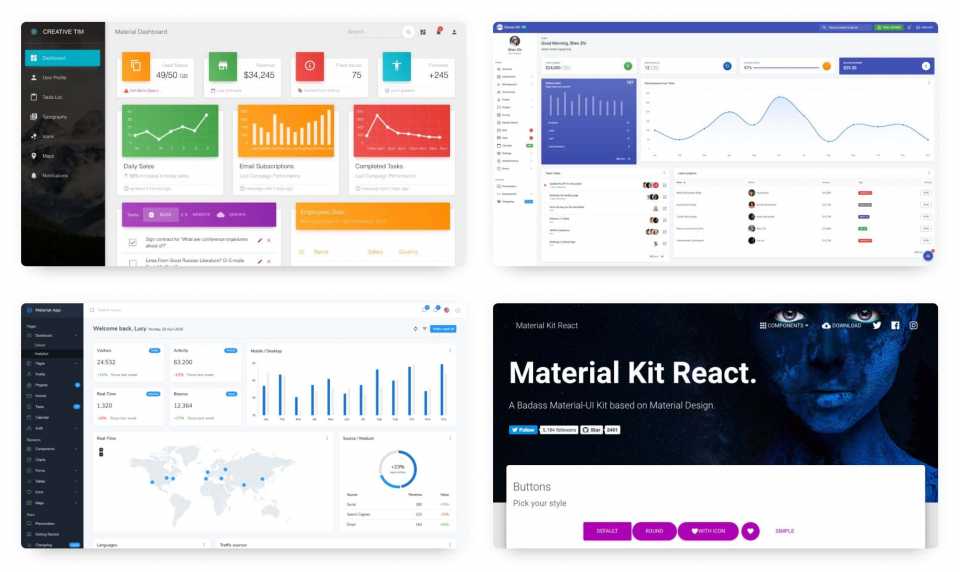
 The Material UI library has all the components and template elements built as per Google's material design guidelines. This makes it a highly useful React component. The additional features of Material UI include application bars, buttons, cards, badges, dialog boxes, icons, menus and more. These help the web developers in creating a new web application in less time. In addition to that, the React themes and templates help in creating custom color themes for the application which are easily recognizable and acceptable by the people.
The Material UI library has all the components and template elements built as per Google's material design guidelines. This makes it a highly useful React component. The additional features of Material UI include application bars, buttons, cards, badges, dialog boxes, icons, menus and more. These help the web developers in creating a new web application in less time. In addition to that, the React themes and templates help in creating custom color themes for the application which are easily recognizable and acceptable by the people.
Licensed by: MIT
Website: https://material-ui.com/
Price: Free
Documentation: Well documented and consists of various examples to help understanding and application process.
7. Evergreen
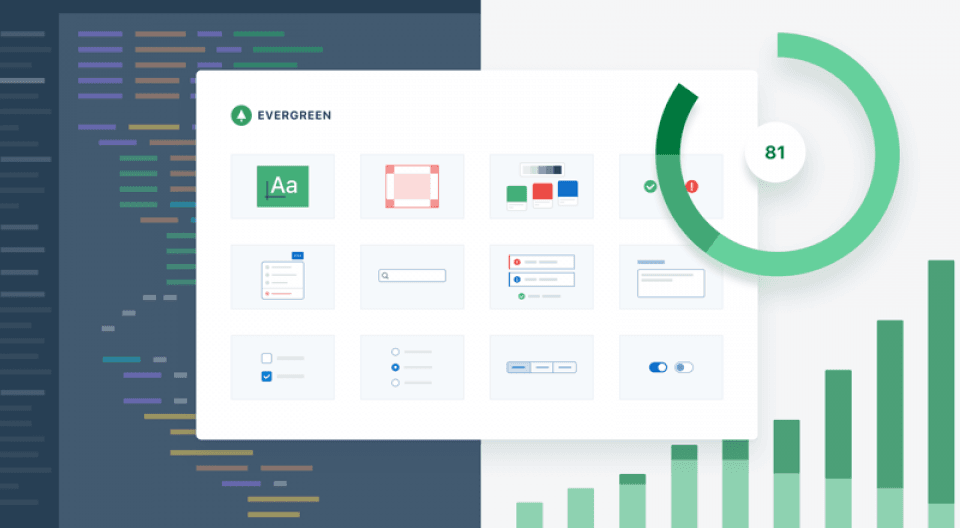
 Evergreen UI has various React components that are ideal for developing an enterprise-grade based web application. This way it is highly useful and flexible for web developers as it offers a wide range of components and tools. The various components and tools offered by Evergreen UI include basic layouts, icons, dropdowns, toggles and many more. You can import any component at any time. A huge community of Spectrum Chat helps in maintaining and updating the UI library.
Evergreen UI has various React components that are ideal for developing an enterprise-grade based web application. This way it is highly useful and flexible for web developers as it offers a wide range of components and tools. The various components and tools offered by Evergreen UI include basic layouts, icons, dropdowns, toggles and many more. You can import any component at any time. A huge community of Spectrum Chat helps in maintaining and updating the UI library.
Licensed by: MIT
Website: https://evergreen.segment.com/
Price: Free
Documentation: Well documented and supported by the active community in the Spectrum Chat.
8. Rebass
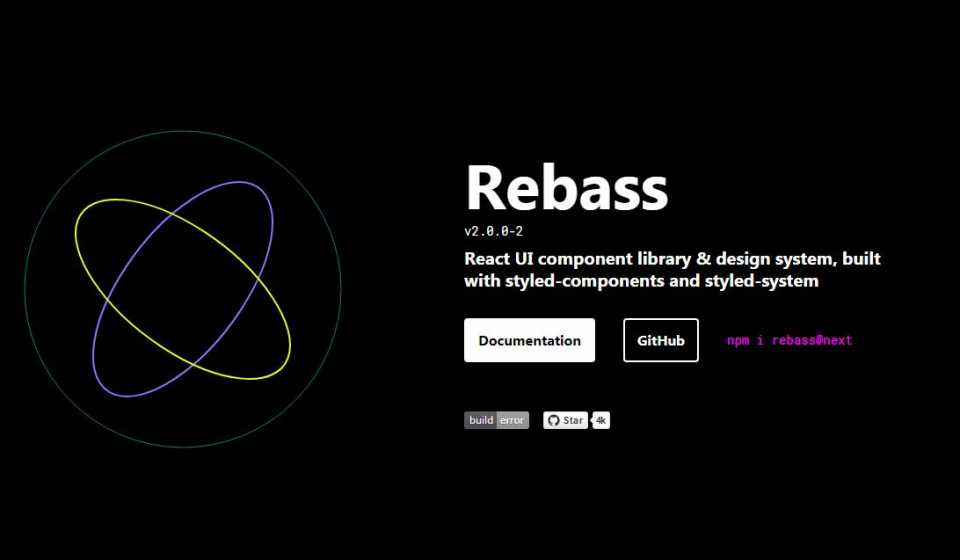
 Rebass is a React primitive UI component that is built using the new age conventions and styling methods. This has brought in 8 new main components and 8 new sub-components that add to its style, properties, and components. Rebass support is highly responsive and offers easy theme style features. It has styled system props, mobile-first responsive styles with array-based syntax, flexbox layout and minimal footprint of just 4KB.
Rebass is a React primitive UI component that is built using the new age conventions and styling methods. This has brought in 8 new main components and 8 new sub-components that add to its style, properties, and components. Rebass support is highly responsive and offers easy theme style features. It has styled system props, mobile-first responsive styles with array-based syntax, flexbox layout and minimal footprint of just 4KB.
Licensed by: MIT
Website: https://rebassjs.org/
Price: Free trials available.
Documentation: Well documented and highly efficient.
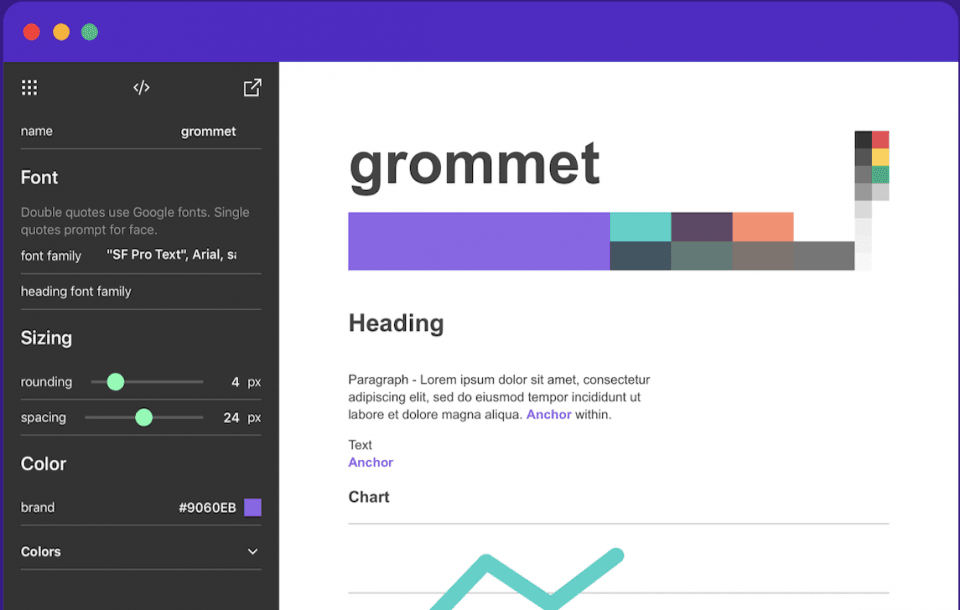
9. Grommet
 The grommet is one the biggest and widely used JavaScript UI libraries that offers support to the multinational companies like Netflix and Boeing. Web developers can use grommet at mobile phones for creating design layouts. A variety of theme tools, type and layout are available.
The grommet is one the biggest and widely used JavaScript UI libraries that offers support to the multinational companies like Netflix and Boeing. Web developers can use grommet at mobile phones for creating design layouts. A variety of theme tools, type and layout are available.
Licensed by: Apache 2.0
Website: https://v2.grommet.io/
Price: Free
Documentation: Well documented accompanied by examples.
10. VMware Clarity
VM Clarity offers clear design and styles as per the UX guidelines. It supports the HTML and CSS Framework along with Angular components that could all be rolled in one. VMware Clarity offers exceptional and out of the box UX features which include the functionality of the Material library. It is, therefore, a clean, modern and good support JavaScript UI library.
Licensed by: MIT
Website: https://clarity.design/
Price: Free trials available
Documentation: Full documented and devoted support.
Summary
I hope, our research of the top 10 best JavaScript UI libraries will help you move ahead in your way of developing web applications. If you have any questions or queries or comments then please reply in the following.
People are also reading:
- Javascript Courses
- Javascript Certifications
- Best Javascript Books
- Top Javascript Interview Questions
- Javascript Projects
- Javascript Libraries
- What is Javascript Map Array
- Best Javascript IDE
- Javascript Cheat Sheet
- Difference between Javascript vs Python
Web Ui Design Tools Open Source
Source: https://hackr.io/blog/javascript-ui-library
Posted by: evansfrod2002.blogspot.com

0 Response to "Web Ui Design Tools Open Source"
Post a Comment